Integracja dla Google Tag Managera
 PushPushGo
PushPushGo

Chcemy, aby proces integracji strony www czy sklepu internetowego z PushPushGo był dla Ciebie jak najwygodniejszy.
Jeżeli zależy Ci na czasie lub nie chcesz być uzależniony przy każdej zmianie w źródle strony od programisty, możesz również skorzystać z naszej integracji poprzez Google Tag Managera.

Nie masz jeszcze własnego konta? Zacznij budować bazę odbiorców już teraz! Testuj całkowicie za darmo
Postępuj zgodnie z poniższymi wskazówkami a proces integracji nie zajmie Ci więcej niż 5 minut!
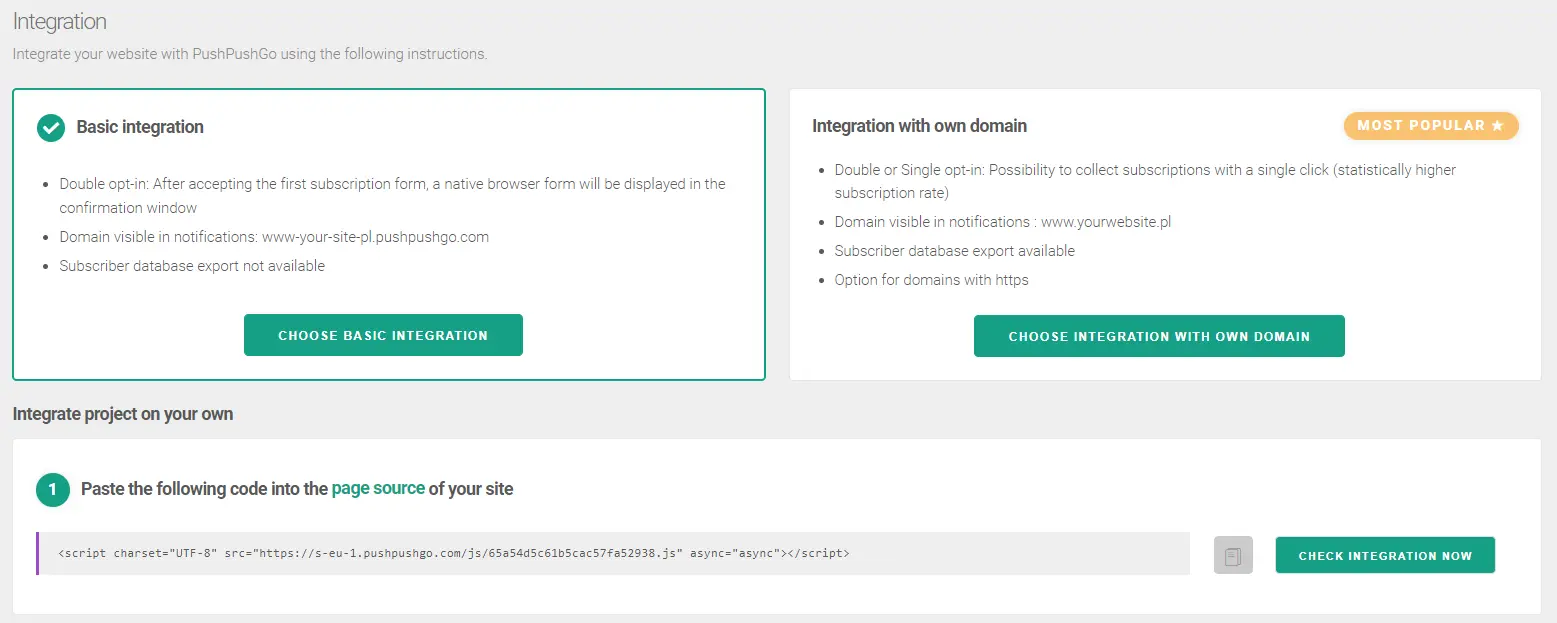
Najpierw załóż nowe konto na platformie PushPushGo i kliknij przycisk Ręczna integracja, aby wygenerować indywidualny skrypt integracyjny dla Twojej strony www lub serwisu.
Skopiuj skrypt integracyjny do schowka.

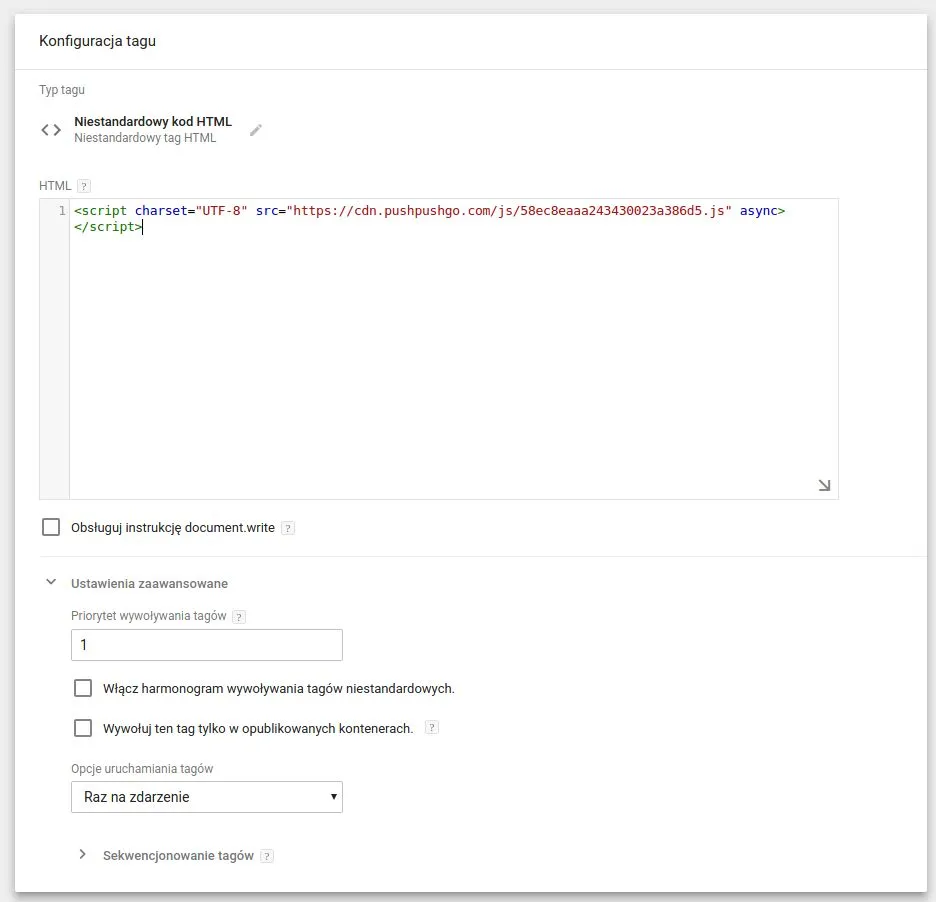
Na swoim koncie w GTM utwórz nowy tag Niestandardowy kod html i wklej skopiowany skrypt integracyjny.
Otwórz Ustawienia zaawansowane i w polu Priorytet wywoływania tagów ustaw 1.

Następnie wybierz regułę wyświetlania.
Nazwij tag, np. PushPushGo - skrypt integracyjny i zapisz go.
Tagowanie subskrybentów na podstawie zainteresowań
Na platformie PushPushGo możesz również tagować subskrybentów np. na podstawie podstron, które przeglądali w Twoim serwisie.
Tagowanie możesz ustawić z poziomu platformy PushPushGo lub skorzystaj z poniższej części instrukcji.
Dodaj kolejny tag Niestandardowy kod html i wklej w nim poniższy skrypt:
Następnie podmień w nim parametr TAGS_LIST na swoje zmienne, na podstawie poniższej instrukcji.

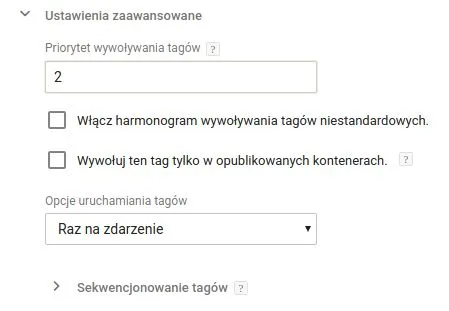
Otwórz Ustawienia zaawansowane i w polu Priorytet wywoływania tagów ustaw 2.

Następnie wybierz regułę wyświetlania.
Nazwij drugi tag, np. PushPushGo - tagi i zapisz.
Na koniec nie zapomnij opublikować zmian.
Twoja integracja jest już gotowa!


Zobacz inne artykuły na blogu PushPushGo
PushPushGo – twoje centrum zangażowania
Web push | Mobile push | Powiadomienia transakcyjne |
Wiadomości onsite | Okna pop-up | In-app | Kanały WhatsApp
Rozpocznij bezpłatny okres testowy



-mjw2umwf7p.webp)
-slg7sqqsde.webp)