How DataLayer can help your personalized push strategy
 Aleksandra Kozioł
Aleksandra Kozioł
In PushPushGo, you can use DataLayer to enhance your personalized push notifications. DataLayer can store some interesting data which can be added to automation scenarios and used to targeted campaigns.
No matter what your web page is about, using DataLayer can help you gain more insights and in a log run, manage it better.
What is DataLayer
DataLayer in the context of web development typically refers to a specific concept related to digital analytics and tracking on websites, especially when using tools like Google Tag Manager (GTM) and Google Analytics.
In a layman's terms, DataLayer a JavaScript object that serves as a bridge between your website or web application and various tracking scripts or tags, such as those used for analytics, marketing, and other third-party services. Those third-party services include web push tools like PushPushGo.
DataLayer can have many uses, which include:
Pageview tracking: use the Data Layer to track when a user lands on a particular page. This information is useful for understanding which pages or blog post are most popular or which ones lead to conversions.
Form submissions: track when a user submits a form. In this way Data Layer can provide insights into user behavior related to sign-ups, contact forms, or any other forms on your website.
Button clicks: monitor interactions with buttons, especially those that lead to important actions like making a purchase, visiting certain important blog post or submitting an order.
Ecommerce data and transactions: capture data related to e-commerce transactions, such as product details, quantities, and total purchase amounts with Data Layer.
User registration and logins: track when a user registers or logs in to their account. This helps in understanding user engagement and the effectiveness of your authentication processes.
Scroll tracking: monitor how far a user scrolls down a page. This can provide insights into user engagement with your content.
Custom interactions: track any other custom interactions that are important for your specific analytics needs with DataLayer. This could include things like interactions with specific elements, downloads, or any user-defined events.
You can create custom data layer variables and connect them to custom event triggers. The service is very flexible.
DataLayer variables
Data layer variable enable Google Tag Manager to read values from your data layer implementation and pass those values to tags, triggers, and other variables. A data layer object is made up of a list of key/value pairs. A key is a category of things – a book's category, title, or author. Each key could have different values.
Here's how DataLayer variables work:
Initialization:
The DataLayer is typically initialized as a JavaScript object in the section of a website.
Pushing Data:
Data is pushed into the DataLayer using JavaScript.
Accessing Variables:
Data layer variables within the DataLayer can be accessed using JavaScript.
Using Variables:
Once you've accessed a DataLayer variable, you can use it for various purposes. For example, you can use it to dynamically update content on a page, send information to a third-party service, or trigger an event - like sending a web push notification.
The specifics on how to use DataLayer and integrate it on a website depend on your needs and specifics of the site. Instead of discussing technical details, let's look at DataLayer and push notifications and explore the possibilities.
How do push notifications use DataLayer
DataLayer can be utilized to track interactions related to web push notifications. For example, when a user subscribes or unsubscribes to push notifications, this event can be captured and sent to the DataLayer. DataLayer can then be configured to pass this information to the relevant scripts, which could include your web push application. This allows for tracking and potentially triggering events based on user interactions with push notifications.
We've discussed the matter of targeting and personaliation of web push notifications on many different occasions, using a wide variety of ecommerce data. As you can see in the paragrapth above, DataLayer is crucial for building segments of your subscriber base. The next step is using them in the correct manner.
Abandoned cart - by learning about unfinished transactions through DataLayer, you can push notifications to nudge your subscribers and persuade them to complete the purchase process.
Welcome message - send a push notification to thank your users for subscribing to push and maybe add a welcome bonus. The information about users' actions on a web page can be tracked using Data Layer, so you can also learn more about their attitude towards your subscrition forms.
Last seen offer - track your subscriber's interests and help them make a decision by reminding them about the last seen offer that may have cought their eye.
Re-engaging subscribers - keep track on data concerning times since last visit on your web page. Data layer can help you to catch a good moment to invite them back and interest them in new arrivals on our web page.
Price drops and back-in-stock - DataLayer can be helpful if you want to inform your subscribers about status changes in products or web page category they were interested in. This is where targeting comes in handy.
Using the ecommerce data gathered in DataLayer and data layer variables, you can ensure a better communication with your audience.
DataLayer and push notifications in PushPushGo
DataLayer can be used in certain automation scenarios and targeted campaign types. It allows to add data needed to set up the necessary settings.
Creating selectors with DataLayer
Selectors are used for monitoring the subscriber's behavior on your website and send this information to the PushPushGo application. They help you collect accurate data on:
The value of orders
Number of products in the cart
Clicking on action buttons like "Add to cart", "Pay"
Link to the last category
Visited categories on the site
The creation of selectors does not require technical knowledge. There are many free online applications that will help you quickly and easily identify the best selector for various elements on a website.
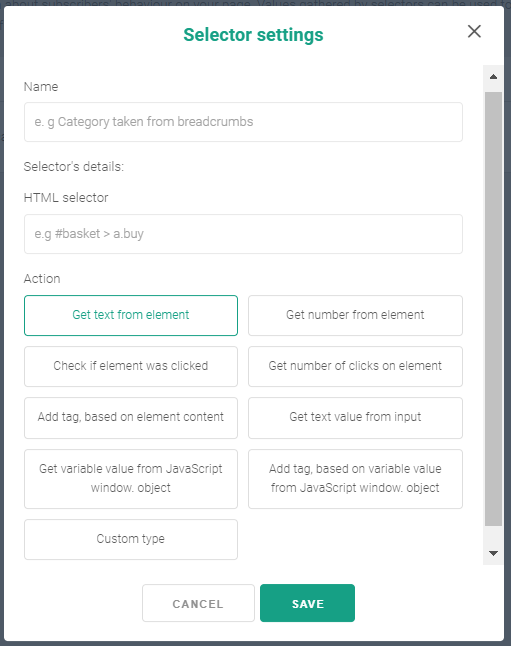
For each selector, you have to define:
Description - give a name to the selector. It is visible only to you, in the application panel and in the Condition field of the automation scenario.
Path to the element - paste the exact path to the element on the web page you want to monitor.
Action - use this to determine the task of the selector.

When it comes to actions, you have nine to choose from. Two of them use Data Layer:
Download a variable from the browser window - using this action, we can send the stored data to your application in Google Tag Manager using Data Layer.
Add a tag based on a variable from the window object - with data collected on DataLayer in Google Tag Manager, you can assign tags to your recipients.
Selectors involving th use of DataLayer can be them used to create targeted campaigns and automation scenarios.
Those are just some of the examples of DataLayer helping you to enhance your reach and turn more subscribers into loyal customers. Of course, the choice of data structure and other Google Analytics plugins are also accessible and it's up to you how much or how little you employ them.
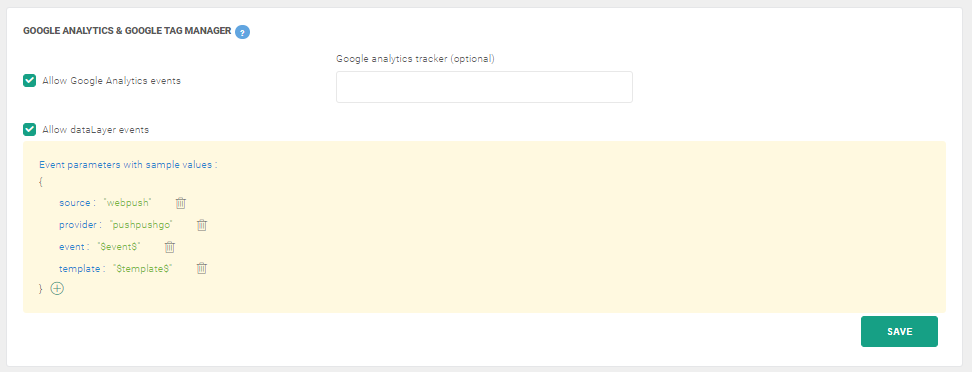
You can also use project settings to add data to Google Analytics and other tools using data layer.

Getting started with PushPushGo
You can learn more about web and mobile push notifications and their personalization by visiting our site. As an integral part of personalizing push notifications, data ayer is avaiilable in all pricing plans for PushPushGo application.
If you have any more questions about the offer and DataLayer integration and necessary DataLayer variables, contact our team at [email protected].

Content Specialist @PushPushGo
Editor and writer. She is interested in media and new technologies.
Try PushPushGo to engage and connect with your audience.
Create an account and start testing!

-9jsp8xgjka.webp)



